React Js, is one of the most popular FrontEnd libraries with more than 160K stars on Github, It was developed by Jordan Walke (@jordwalke) a Facebook Engineer, after getting inspired by XHP, an HTML component library for PHP, and It is currently maintained by Facebook.
Even though React Js is a library for ‘View’ of MVC (Model-View-Controller), it has given a tough competition to other popular JavaScipt Frameworks especially to Angular, due to its lightweight and fast response to any change in UI. Let’s jump into now to understand, that what makes React Js so popular.
What is React js?
React js is an open-source component based JavaScript library developed by Facebook to create more declarative, and efficient UI and maintain only the view layer of the application. React js uses JSX, a syntactical JavaScript XML element that helps the developer to write HTML in JavaScript Logic.
A react js application is made of a number of reusable components, which readers together allowing to build complex UI made out of numerous small components.
What makes React Js so popular?
One of the major reasons React Js being so popular and used more than any other JavaScript framework is it being just a library. Not being a full-blown framework, gives it a huge advantage in developing SPA (Single page application) easily. The user has a choice that he/she can include functions like router if it’s required or not. Thus it’s giving it an advantage over another framework of being light-weight. Here are a few points which give React an advantage over other frameworks:-
Reusable components
React let you break the whole layout into components, which can easily be re-used, and are independent of each other. Thus making the code look more simplified and clean. Components with the same functionality such as header or footer can be used globally instead of putting the same UI block on every other page, Thus increasing the pace of development.
SEO Friendly Build
Due to heavy competition, every company wants their product to get equal traffic and digital presence. Making an SEO friendly website means, Google bots can crawl each page efficiently, interpret website content effectively, and index your website in their database.
React render its content on the server-side, it is a popular technique for rendering client-side components on the server and then sending the rendered page to the client aka browser. Thus allowing google bots to crawl easily and increase the SEO of an app.
Beginner Friendly
React has a gentle learning curve, react breaks the whole layout into smaller components, which makes code clean and look more simple. It is very easy to transition from Vanilla Js to React, as you don’t have to learn much how to initially set up it.
Efficient use of virtual DOM
React uses Virtual DOM instead of Real DOM, a virtual DOM is a virtual copy of the real object, and any changes happen in UI, is first updated in Virtual DOM and then updated in Real DOM.
Huge libraries Ecosystem and support
Lastly, React js enjoy support from a lot of developers all around the community, due to its advantages, and It is backed by Facebook. You have a massive list of libraries and tools to build your app according to your requirement.
Also read, How does JavaScript works ? A detail explanation of JavaScript’s Engine Working
What is Virtual DOM?
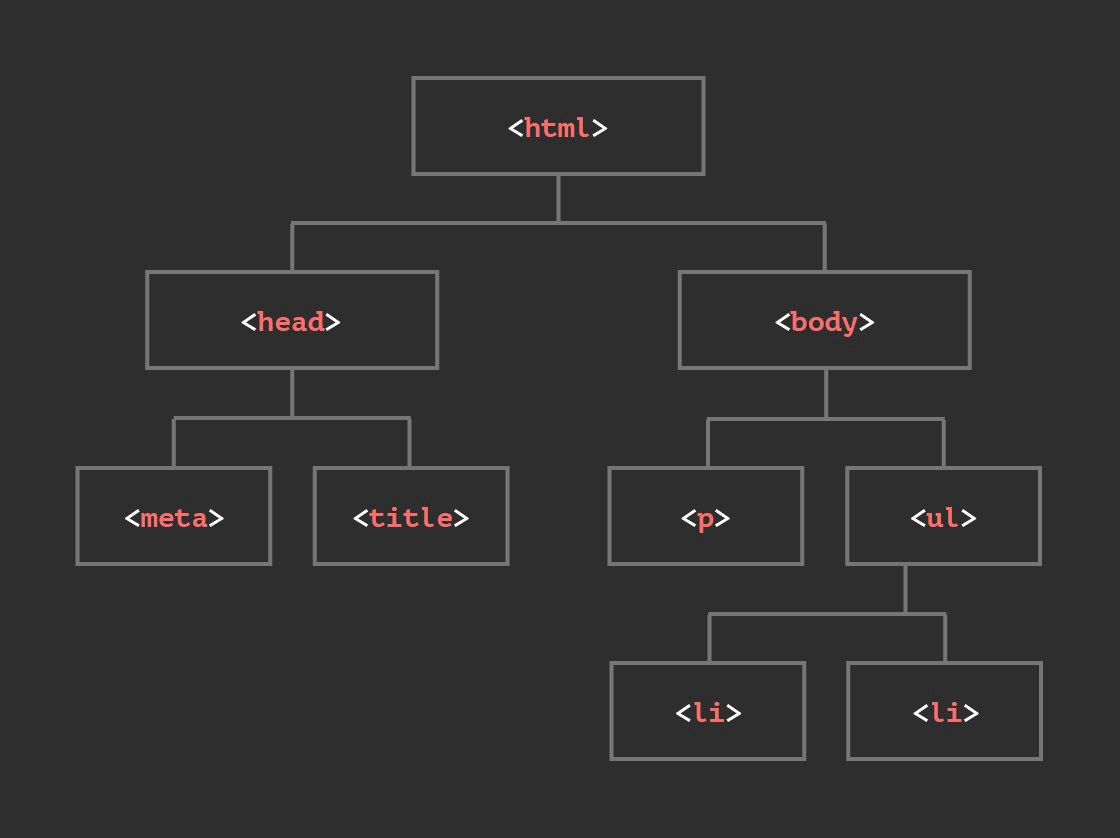
DOM (Document Object Module) is programming API for HTML and XML files. It is a set of rules on which HTML documents are accessed and manipulated.

What is the problem with Real DOM?
Manipulation of DOM is very expensive to browsers. In simpler words, every time you change anything in UI, the browser has to search, check, and parse a large number of attributes and properties of nodes and then load every node again to display the change. Modern Browsers are efficient and fast at doing this but latency arises when you have to manipulate a large number of node blocks together.
As more features and new APIs are being added, it’s just decreasing its more efficiency. Some JavaScript Developers also tried to decrease its limitation through a number of libraries and time delegations (a prime example is jQuery). So now the question arises, how does React works so efficiently and at a fast pace? The Answer is Virtual Dom.
Also read, What Agile Concepts Are Being Used Outside of Product Development?
Virtual DOM
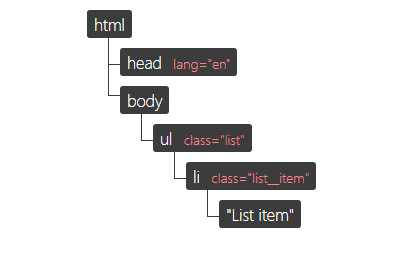
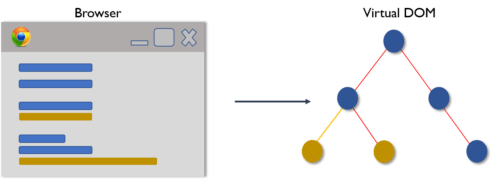
A Virtual DOM is a light-weight JavaScipt object copy of Real DOM. It is kept in memory and is constantly synced with Real DOM, by a library such as ReactDOM. For example:-

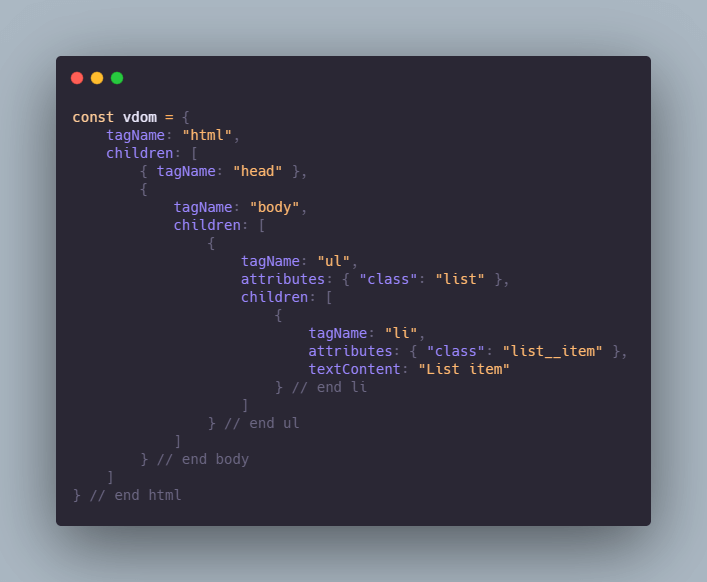
and this tree can also be represented as JavaScript Object,

How do Virtual DOM works?
React’s render function creates the node tree out of its components. So when there is any change in UI, React renders the entire UI in its Virtual DOM. The main difference between Virtual DOM and Real DOM is that any change in Virtual DOM does not reflect directly to the browser.

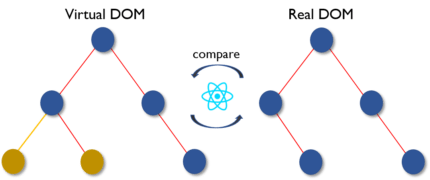
React uses two Virtual DOM to reflect the changes. So any change in UI, its stores the change in one DOM and the previous state in the other DOM. Then it compares both DOM and after knowing which part of DOM got changed, it re-renders only those objects inside the Real DOM, instead of complete re-rendering of Real DOM. This is how React increases the DOM efficiency, and provide developers wide-angle to create complex UI.

Also read, How to select only one element of a map() in React
Final Words
React is one of the most exciting and simple stack out there. It might be a little overwhelming at first but as you start working, you would easily able to understand its functions and tools.
Hope I was able to communicate and present well, If you love my article please share it more, and please Bookmark this page to get interesting articles like these ?.