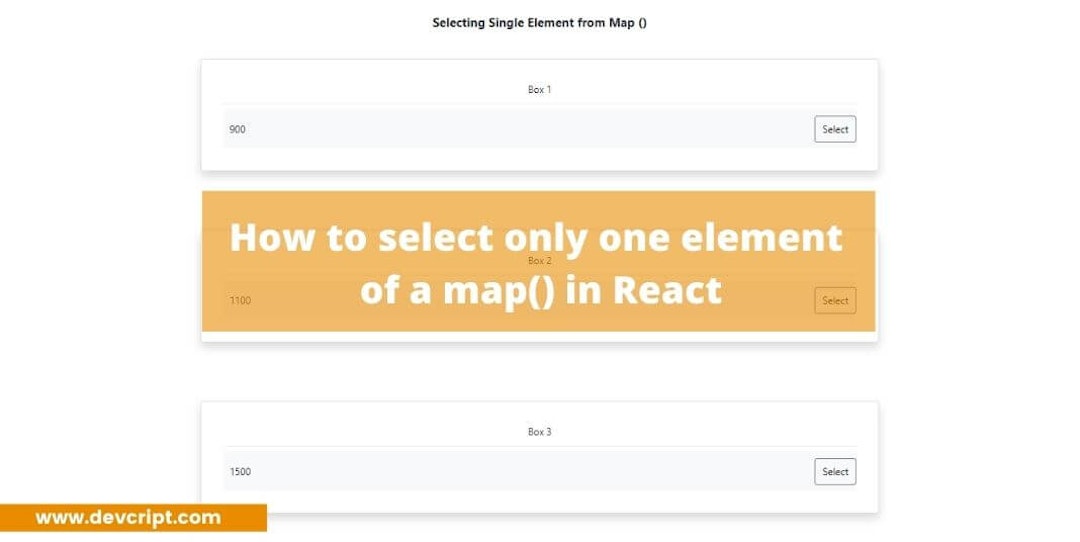
Making complex and smooth transition UI’s can be done by React with no sweat. So just like any other day of my developer life, I was working on a hotel booking app, in which the user has to select one card from the collection of cards in which different types of rooms are mentioned with the details and the price.
So when the user clicks on the select button on one of the cards, the price and room get selected, but then I got confused about, how I was supposed to select one element from the map function. Finally, I did research here and there, I mix up some code from here and there, and finally, I formulated the solution.
Setting up Environment
So let’s get started, first we need to install React and I would also suggest installing Reactstrap ( Its ) as well so that it can help us with making UI a little presentable.
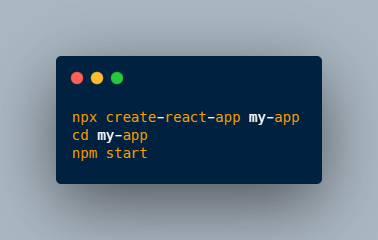
First, we will get started to create a react app,

Then Open http://localhost:3000/ to see your app running. Now we will add reactstrap and bootstrap.
Adding Bootstrap
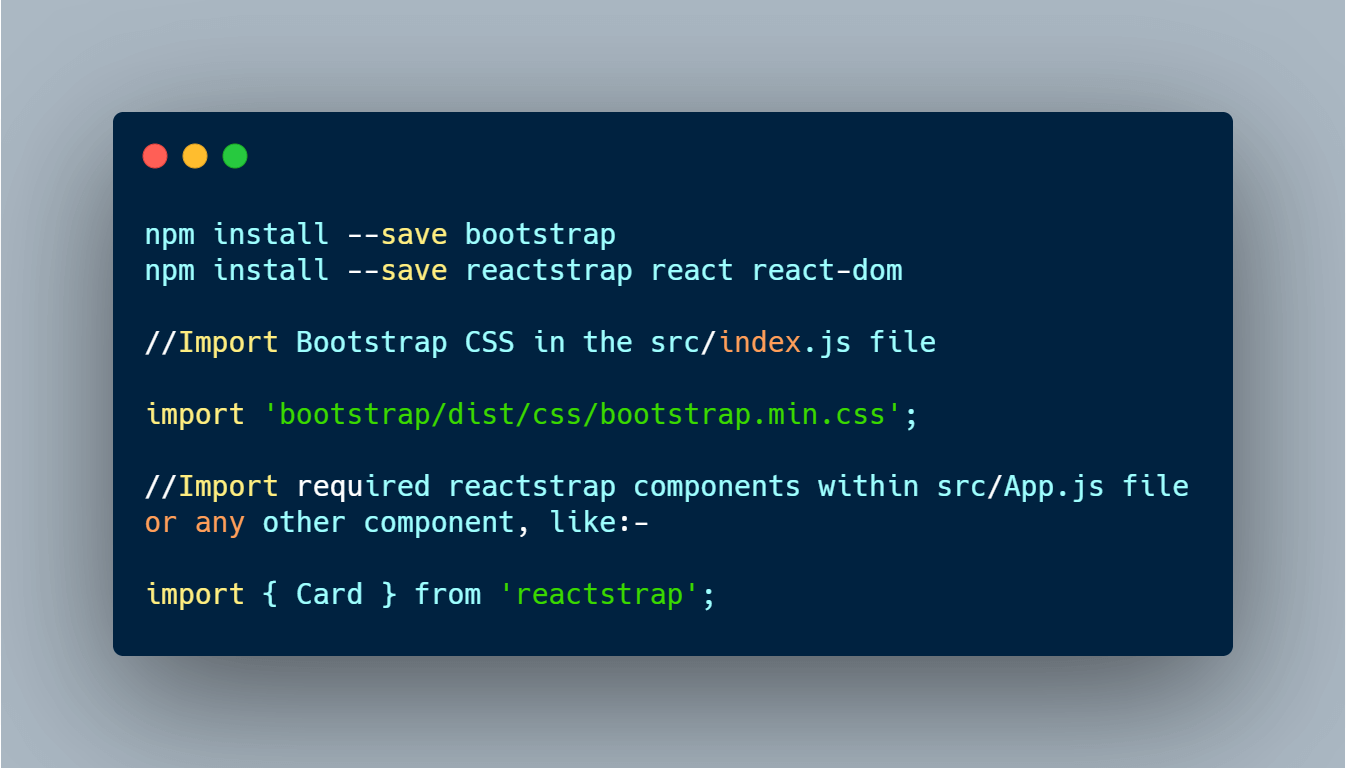
We will install reactstrap and bootstrap through NPM. Bootstrap CSS does not come with Reactstrap, so we need to install this also.

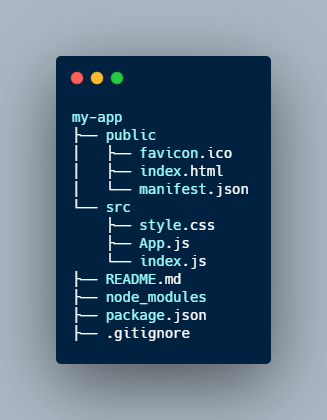
Folder Structure

Also read, Easy tutorial to build React Autosuggest from scratch
Getting started with Hello world
After installing all the files, first, we clear everything in the app.js file, in return leaving only ‘<h1>Hello World</h1>’ and then in the terminal we start npm start.

And then go to http://localhost:3000/.

Also read, Using Create React App to Make React Application
Finally now starting up to set UI
First, we add all the bootstrap files in the app.js and then we create an array with a set of objects, with value – id, text, and price in different file ‘data.js’, just to keep the code clean and export in app.js.

Now we map the objects in data in the UI as card components. I will add all the Reactstrap components required in making UI.

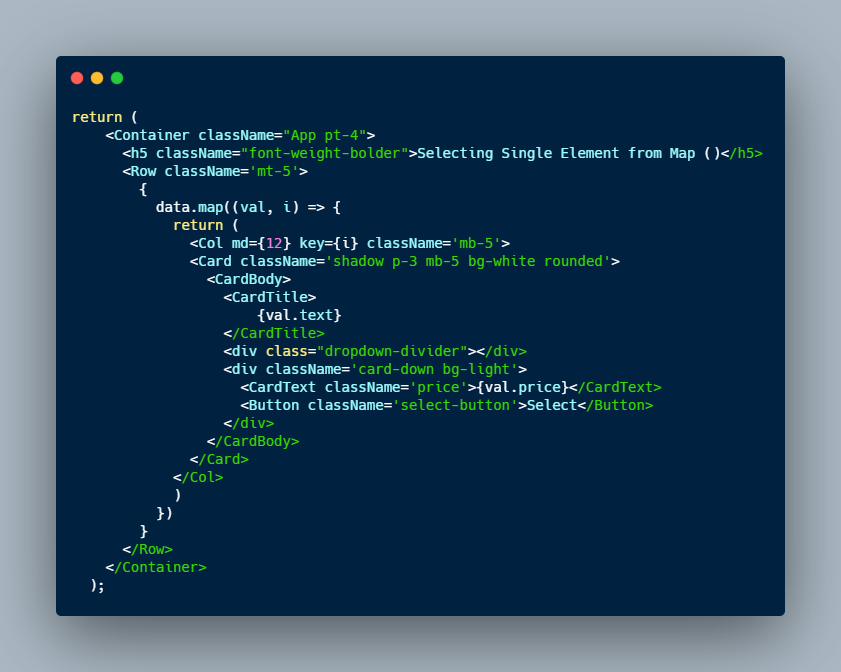
and in return function of App, it would look something like this: –

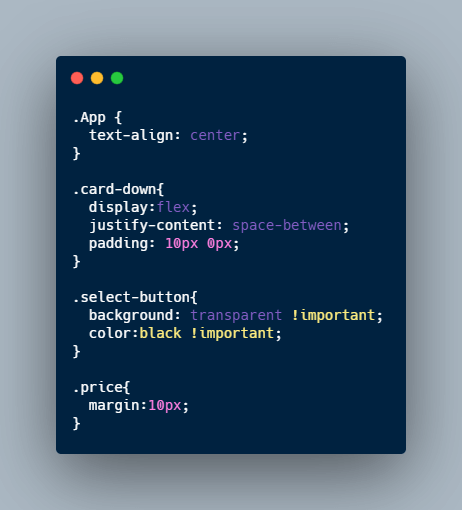
and we would also add some CSS to make UI look a little more perfect.

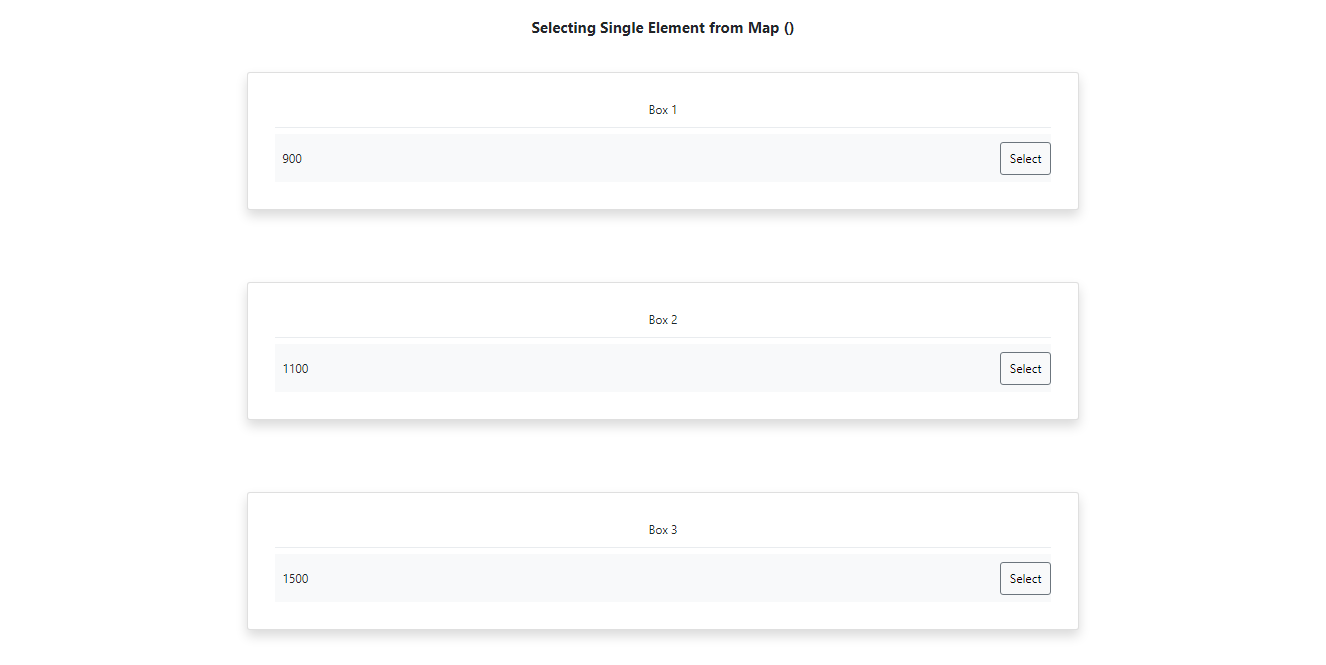
and finally, UI would look like this,

Also read, A simple React Hook Form Validation with Formik and Yup
Now let’s Add Functionality
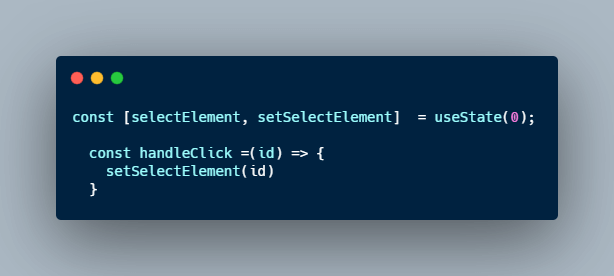
We would be using a hook ‘selectElement‘, to hold the id of the current card and also add ‘handleClick’ function to handle the ‘OnClick’ functionality, so that when the user clicks the button, then we send the current Card id to handleClick function where it sets the id in ‘selectElement’ using ‘setSelectElement’.

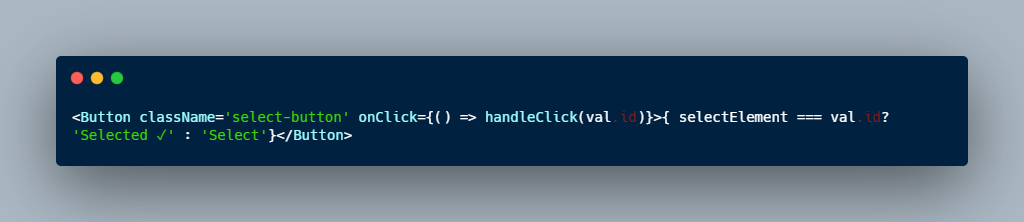
And inside Button, we would check that if ‘selectElement’ value equals to card Id or not, and if the value is equal to the card’s id then it would display ‘Selected ✓‘, and if not then ‘Select’.

And it’s done, finally now whenever you click on a particular card it will be highlighted.
Also read, Simple tutorial on React authentication with redux + Example
Final Words
You can also check the live demo with source code in a sandbox, I will leave the link at the bottom, If you like the article please share it with more of your friends, You can also contact me at my given email address, please save our website links for further visiting, I would also be publishing more articles like these, and also cover a variety of topics in different domains too.